
How to align a visual element with a block display horizontal positioning article You can align visual element on two level: on the box level: the box is aligned on the text level: the text in the box is aligned The box will be centered not the content. As a box takes by default 100% of its space, you need to set a width to see the effectwidth of the content111max-width114box sizingborder-bguttemarginautomx-autotext-align

How to align text in CSS - javatpoint

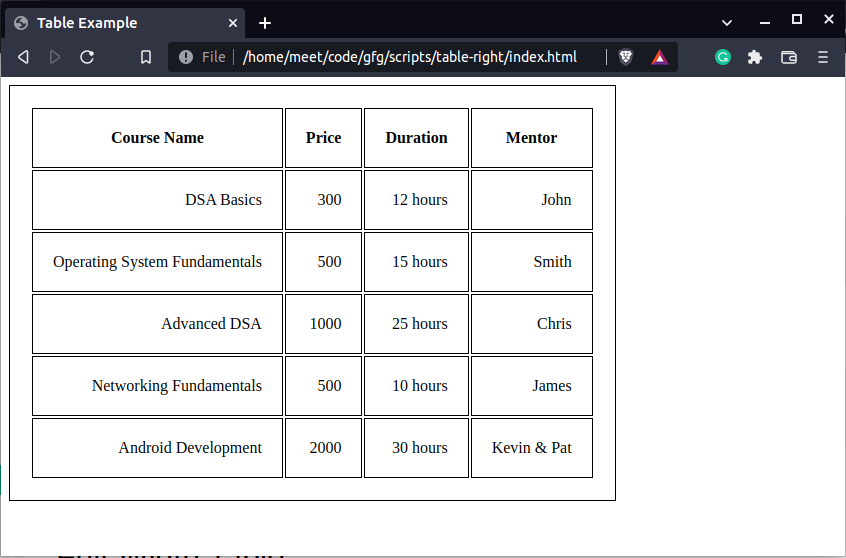
How to align right in a table cell using CSS ? - GeeksforGeeks

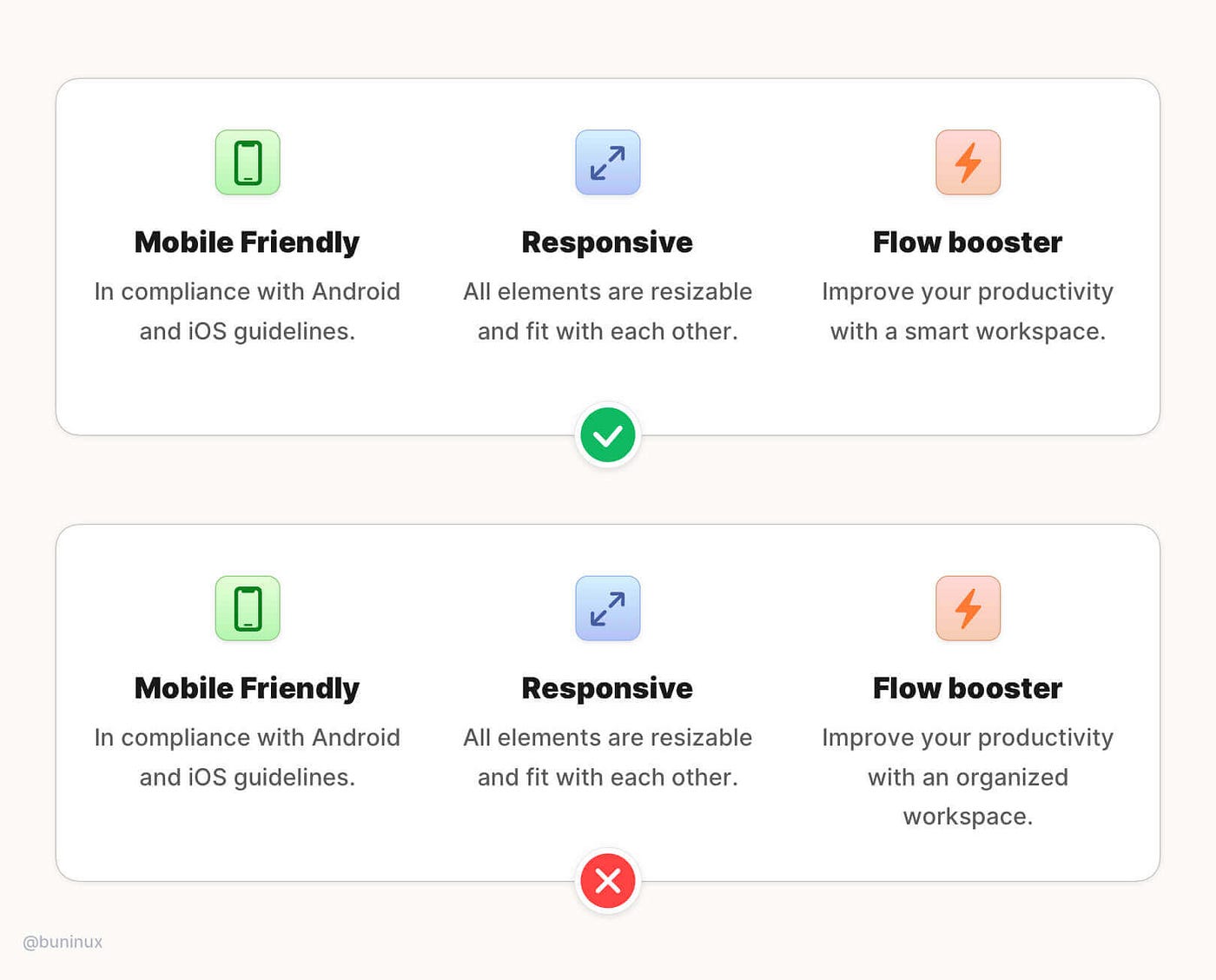
Text Alignment Best Practises. Make your UI more effective and easy to…, by Buninux

How to Left, Right & Center Align Text in HTML

How to align flexbox columns left and right using CSS ? - GeeksforGeeks

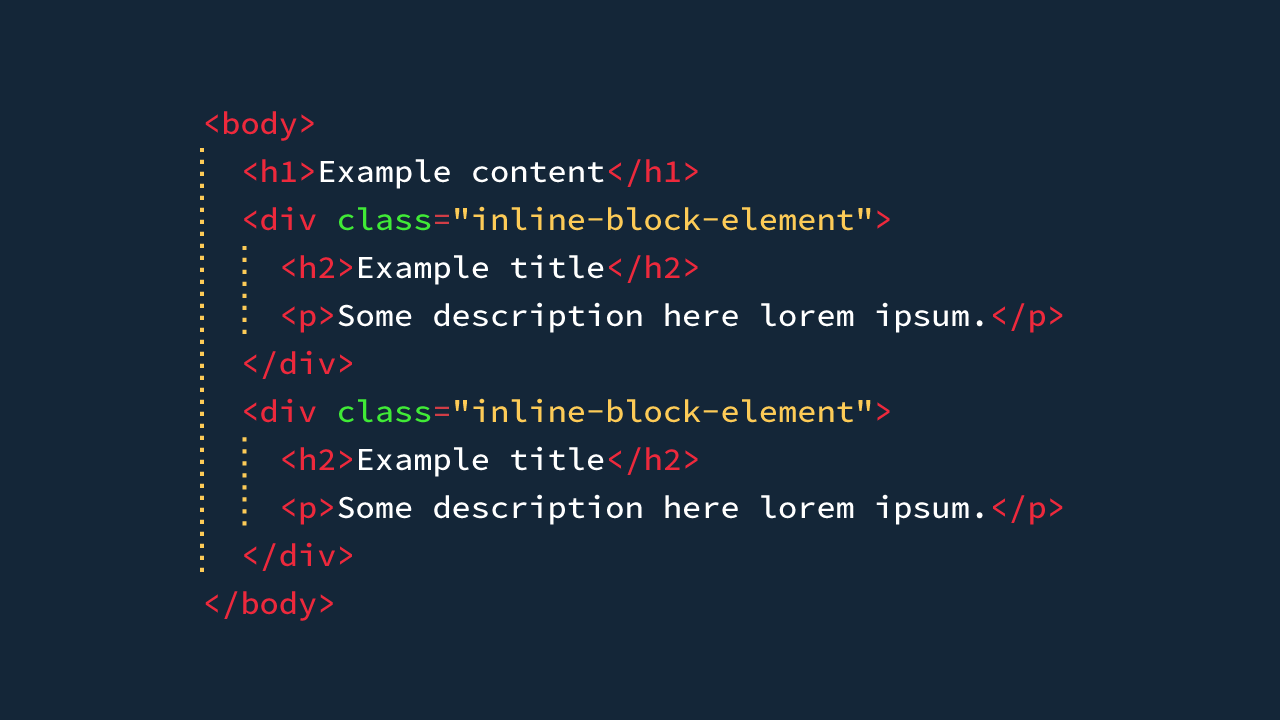
How to use inline-block for layout • iamsteve

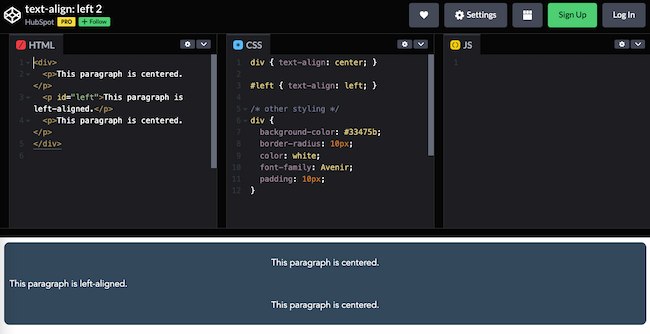
CSS Text Align – Centered, Justified, Right Aligned Text Style Example

html - how to align an element but keep the space it left reserved - Stack Overflow

css position - How to align DIV right or left or center in CSS without absolute positioning? - Stack Overflow

How To Align Things In CSS — Smashing Magazine

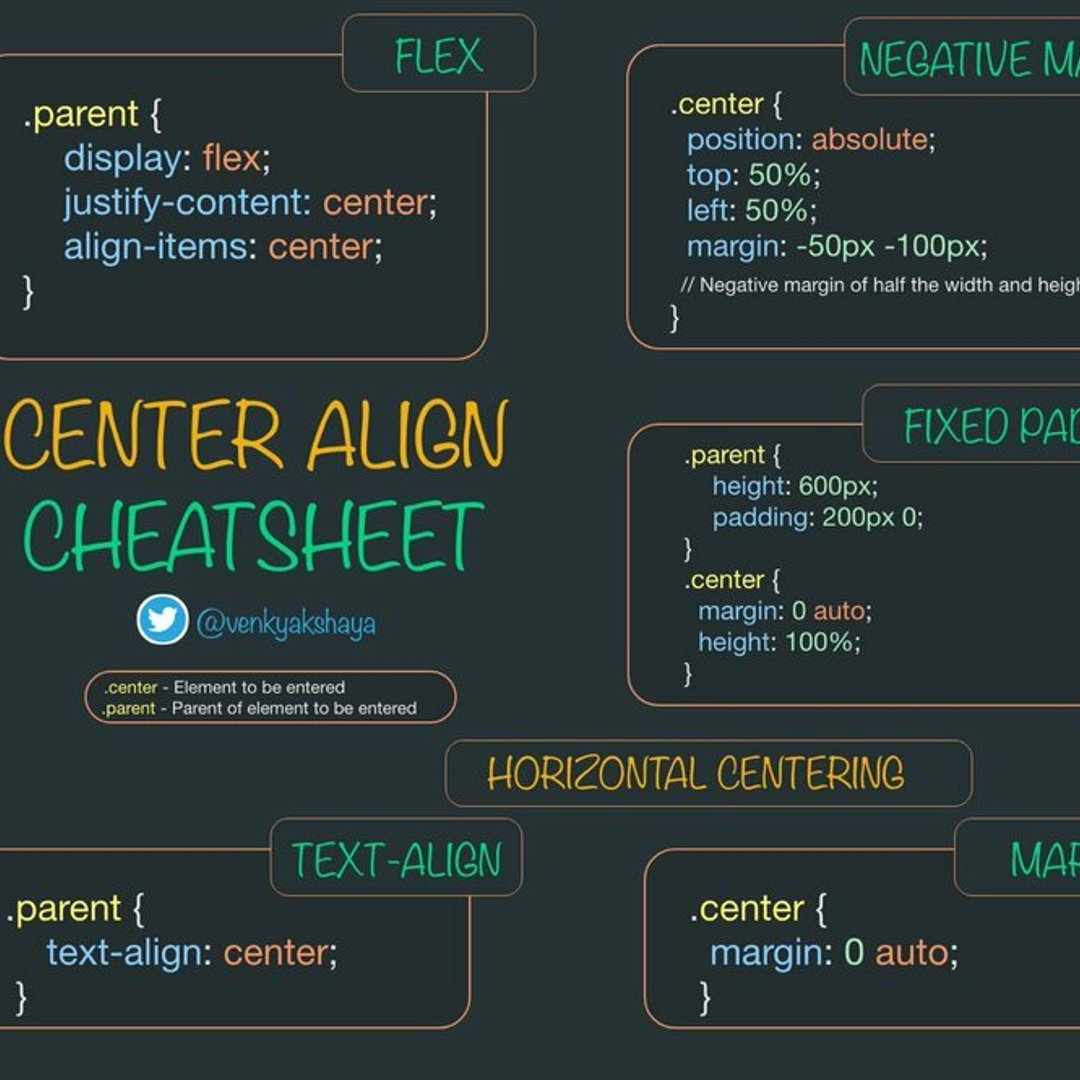
The Ultimate Guide to Center Align - CSS - DEV Community

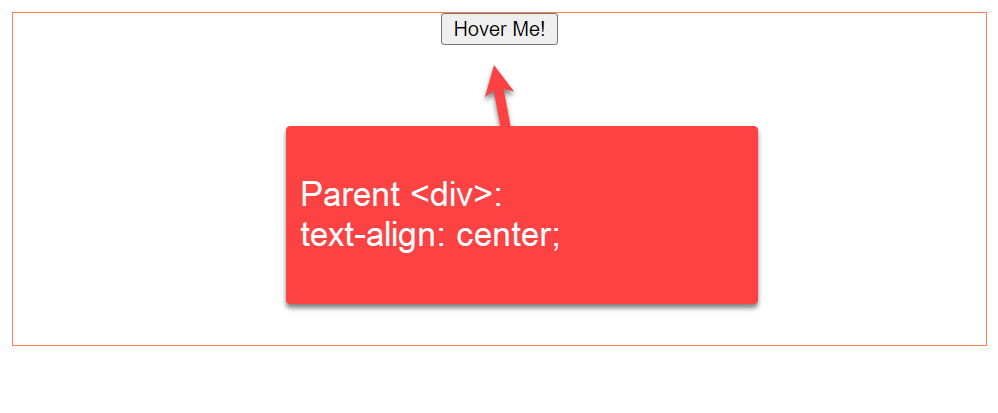
How to center a button with HTML & CSS - Coder Coder

Center Button CSS