By A Mystery Man Writer

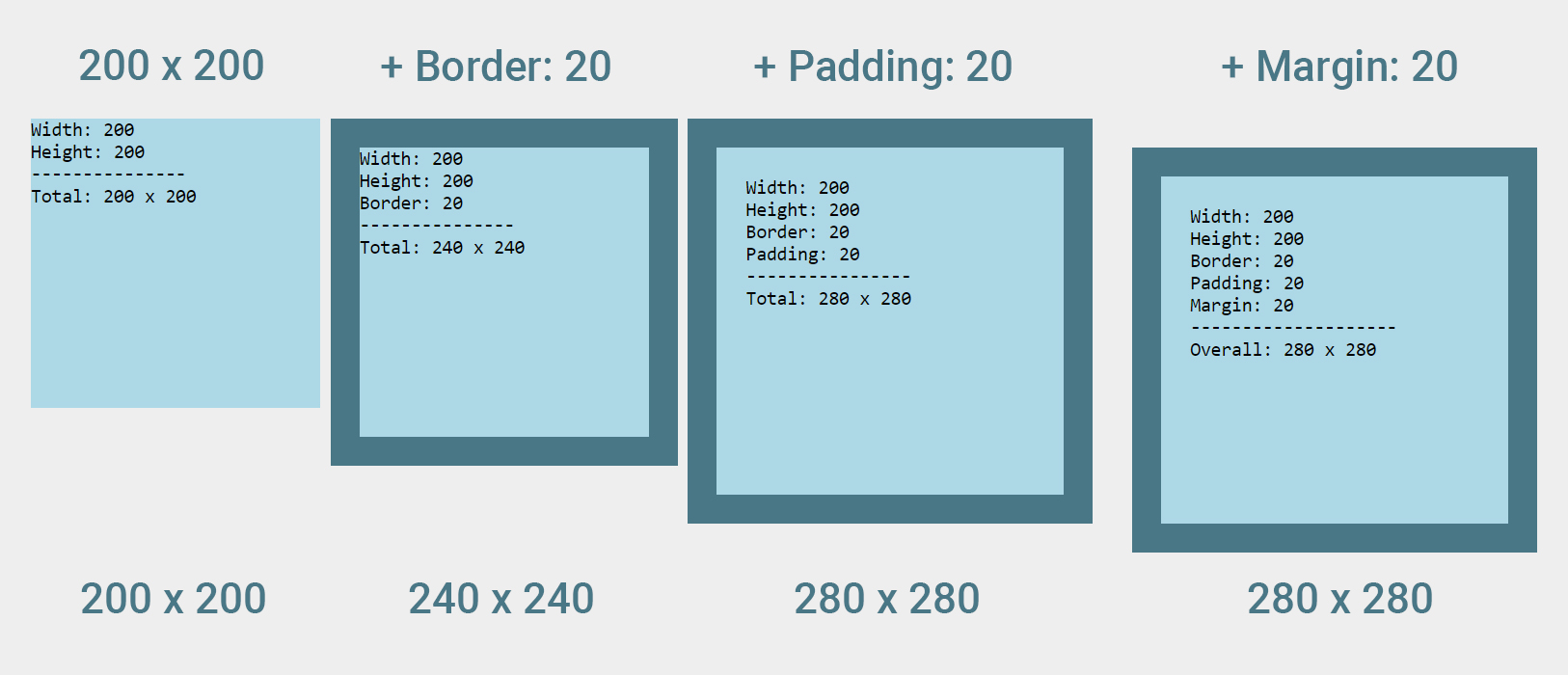
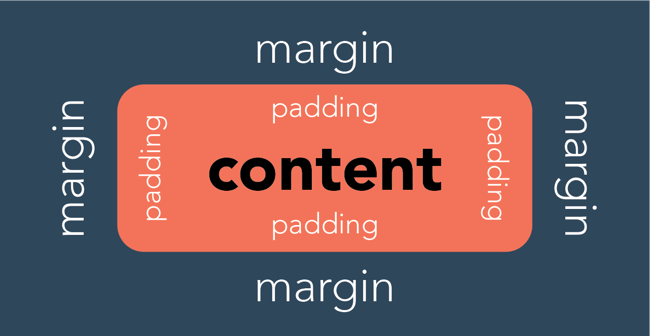
Padding and margin have two different purposes. Padding is for spacing within elements. Margin is for spacing between elements. However, there's more to it!

Padding vs margin: A designer's guide

When to use Padding and Margin. Small details really matter., by Sung Park, Sketchware

Padding vs margin: A designer's guide

Spatial Design System & Padding System, by Sadiq Hussain

Margin vs Padding. Margin is an element's personal space —…, by Kunal, Frontend Shortcut

CSS Margin vs. Padding: What's the Difference?

Should the padding and margin be 4dp or 8dp under the 48dp rhythm in Android design? - Stack Overflow
Padding vs Margin: The Definitive Guide – UX Engineer

Padding vs Margin: What's the Difference in CSS?

Padding vs Margin: What's the Difference in CSS?

How to Use Padding and Margin in CSS Effectively

Padding vs Margin: The Definitive Guide – UX Engineer