
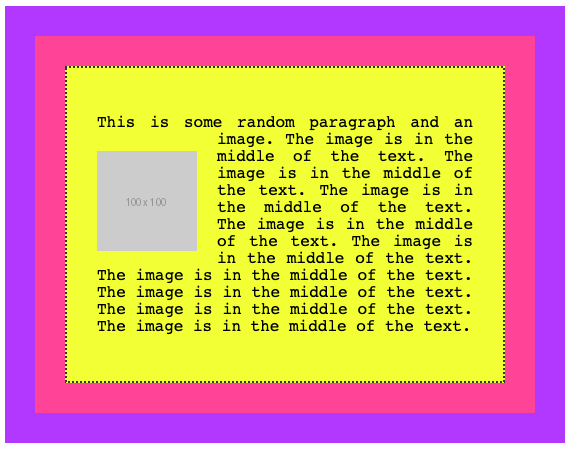
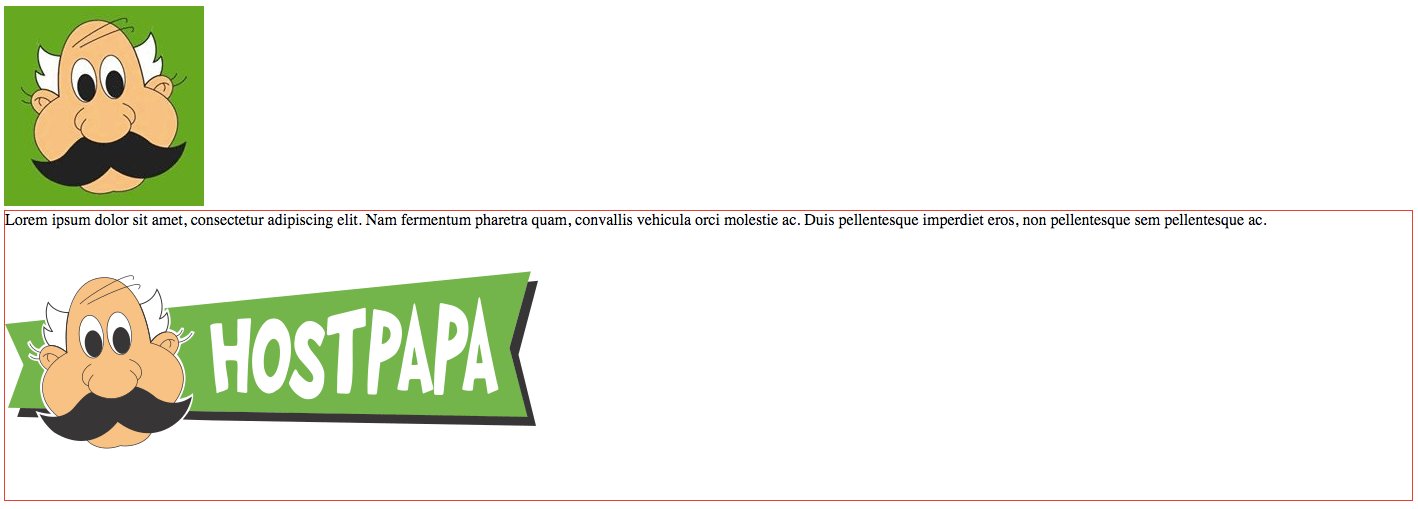
How to float and align your images with CSS. Images can be positioned using align and float CSS code.

The CSS float property and clearing

Adding the Bootstrap Menu Buttons to your Responsive Template

Align and float images on your website with HTML and CSS

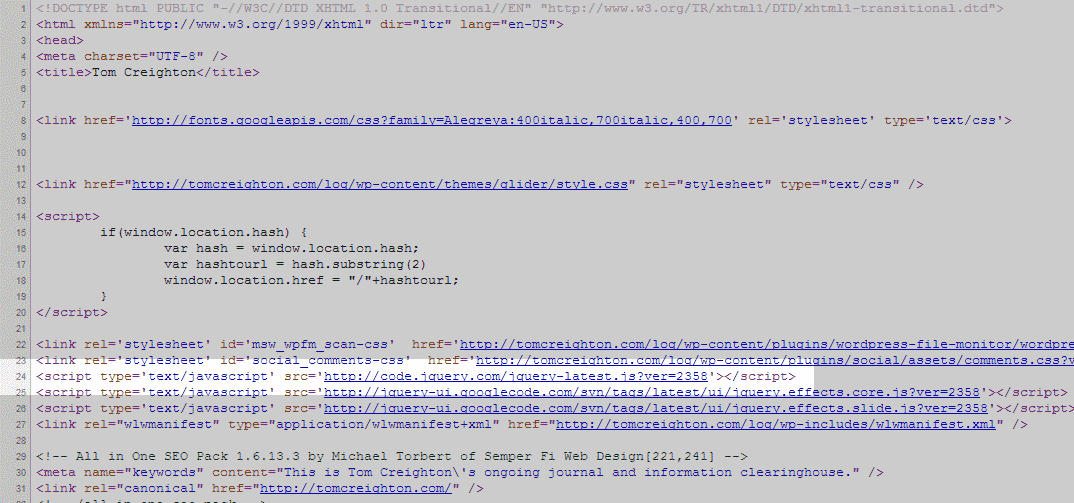
Javascript failure due to jQuery update

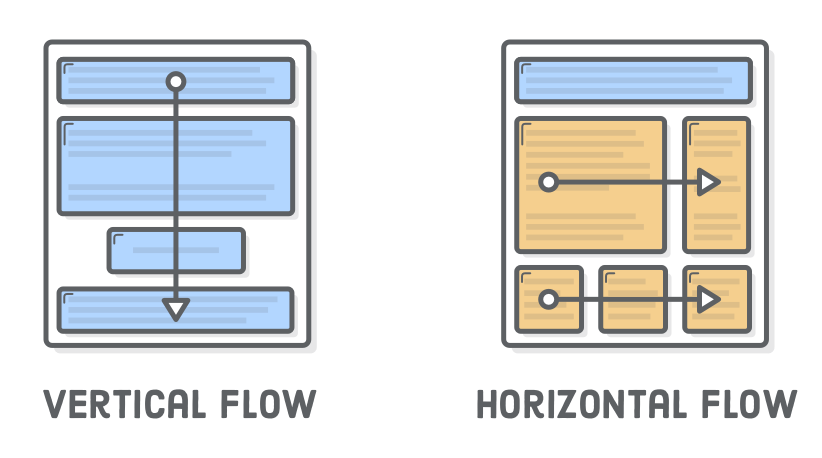
How to Vertically Middle-Align Floated Elements with Flexbox

How to align images at your website?

css - vertical align text near a floating div - Stack Overflow

Creating a Timed 404 Re-direct Webpage

Floats Tutorial HTML & CSS Is Hard

The CSS Float Property: How to Use It

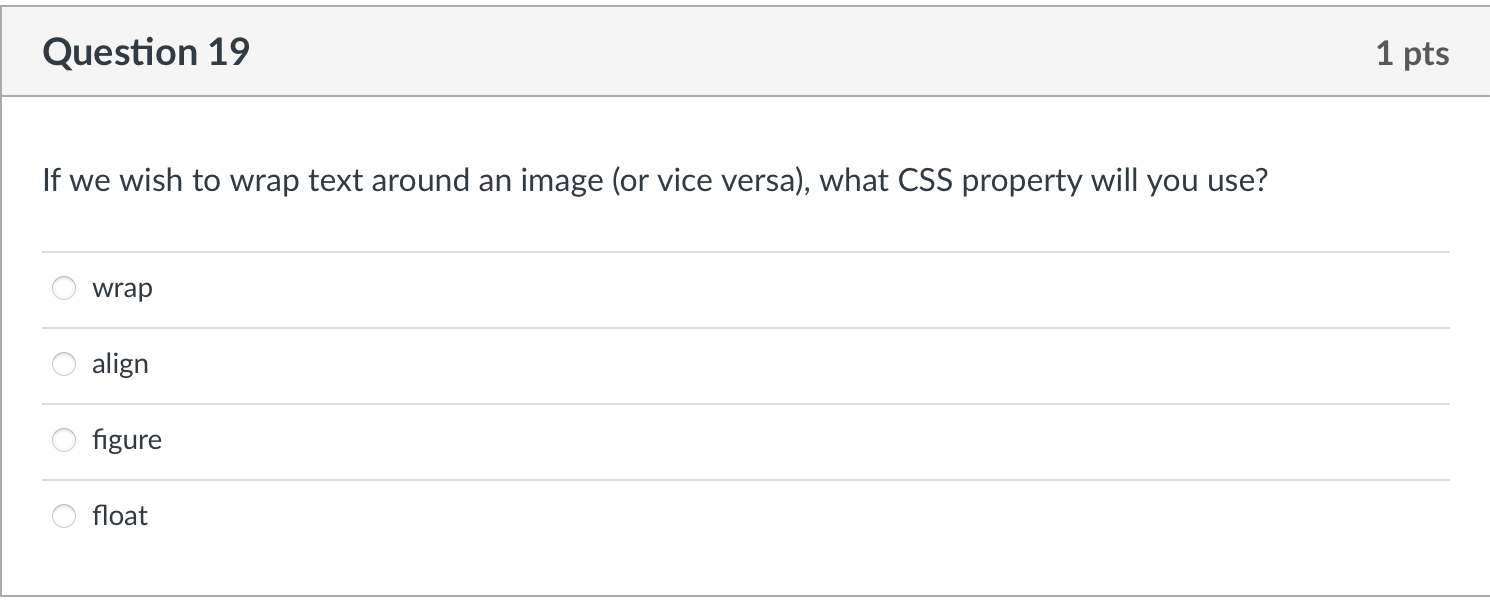
Solved Question 19 If we wish to wrap text around an image

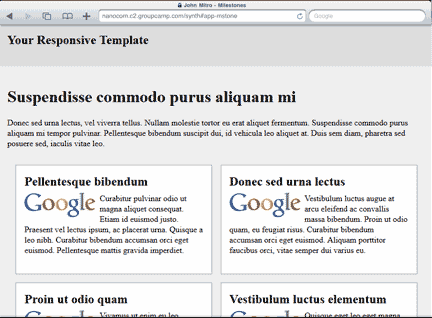
Step 2: Adding CSS styles to a Responsive Template

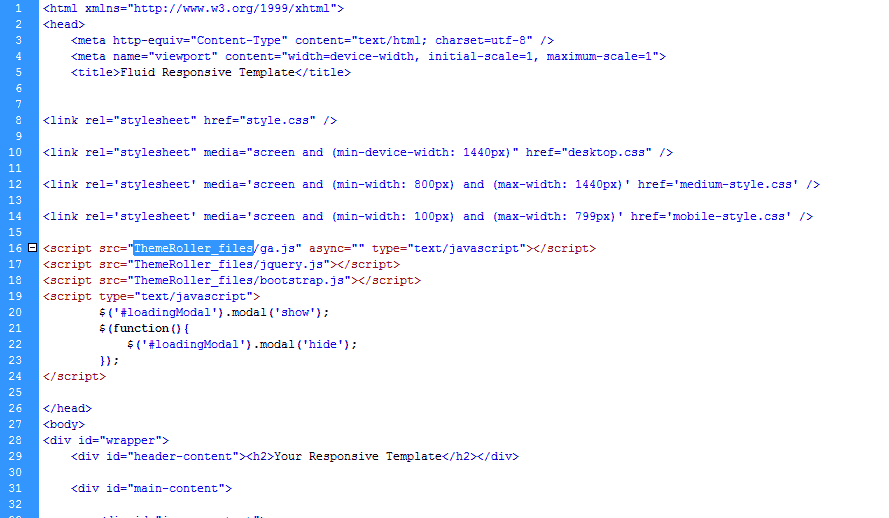
Adding the Bootstrap files to your Responsive Template