By A Mystery Man Writer

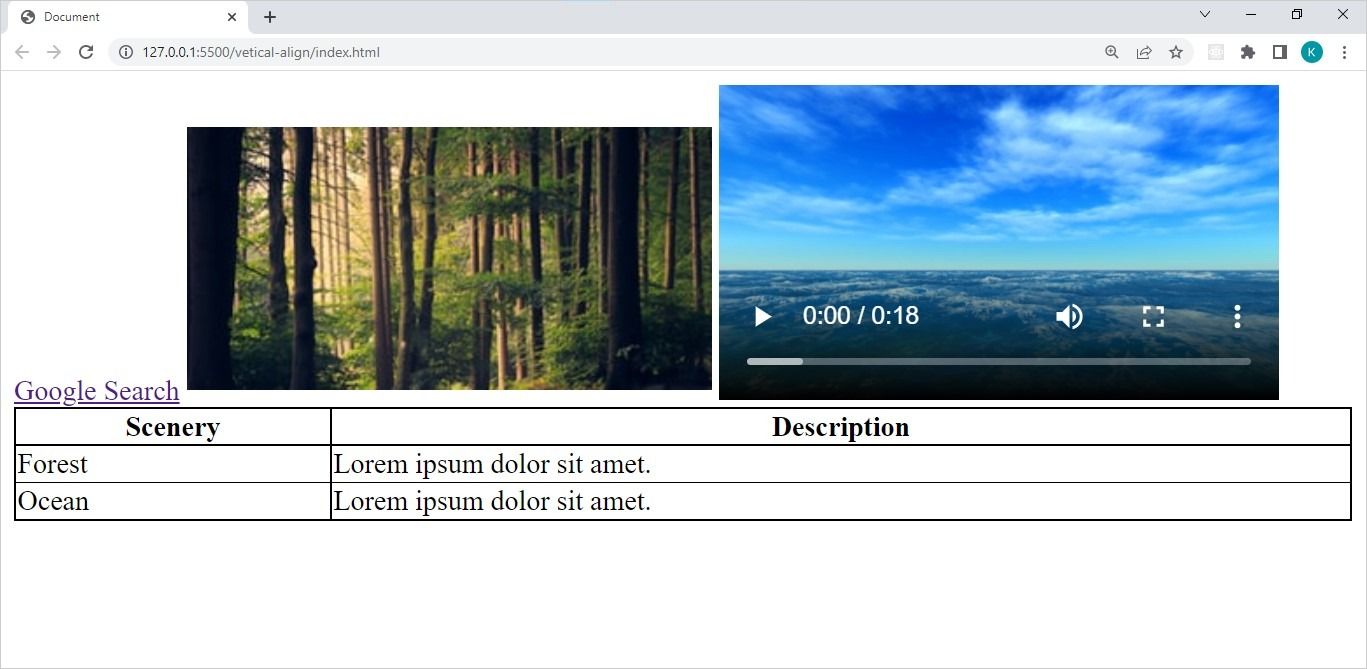
Vertically aligning elements on a web page hasn’t always been easy. It’s still not straightforward, but the vertical-align CSS property can help.

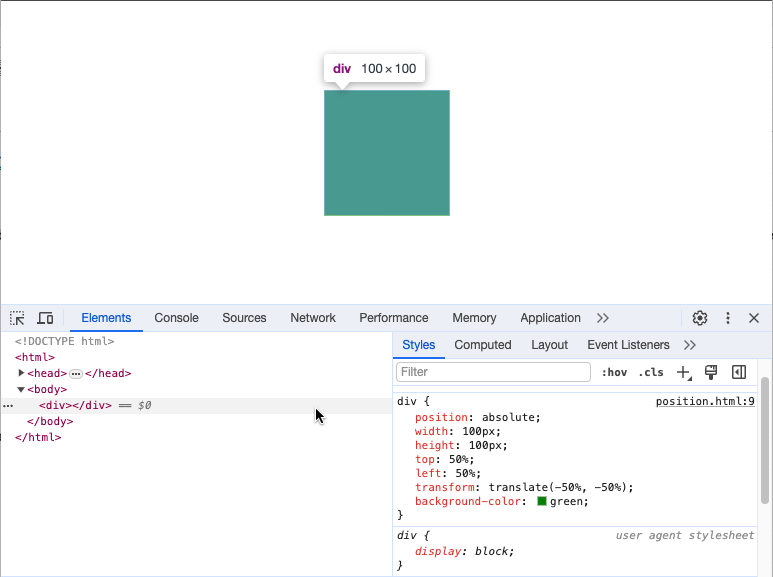
Center DIV elements along X and Y axes - Maher Khan - ARITS Limited

Aligning items in a flex container - CSS: Cascading Style Sheets

3 Easy Ways to Center an Element With CSS

Positioning Elements on the Web

Vertical text alignment in buttons and inputs

Understanding CSS Positioning Property and It's Working

vertical-align CSS-Tricks - CSS-Tricks

css - How do I automatically stack divs vertically inside a parent? - Stack Overflow

Vertical Centering Web Design & Development Tips

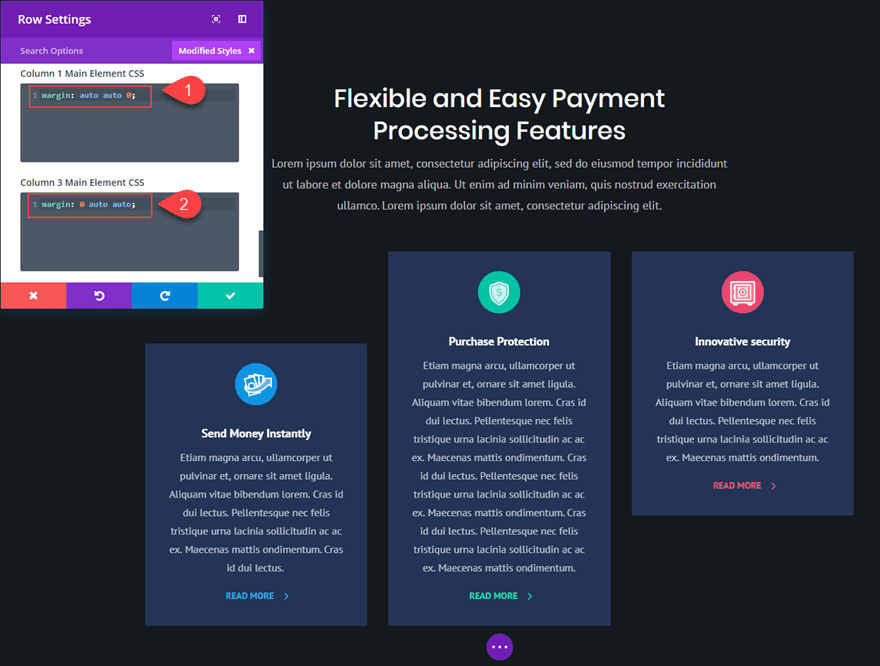
How to Vertically Align Content in Divi

How to vertically align text with CSS - javatpoint

Centering in the Unknown

How to vertically center an element without Flex, by JetThoughts