

Aligning items in a flex container - CSS: Cascading Style Sheets

Flexbox Codrops
/en-US/docs/Web/CSS/CSS_flexi

The flex-grow property stretches flex items vertically to fill its
.png)
How to align an element to bottom with flexbox in CSS ? - GeeksforGeeks

How to Use Flex to Align HTML Elements

🎯CSS Flexbox Center Anything Vertically & Horizontally (Tutorial)
CSS FLEXBOX. To give you a gist about my article…, by Allan Moses Fernandes, Keubik Technology

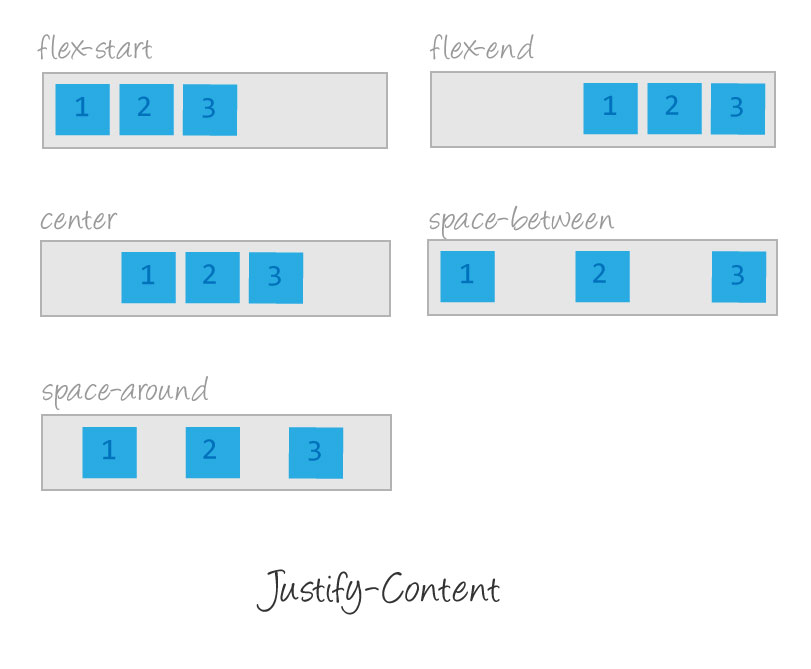
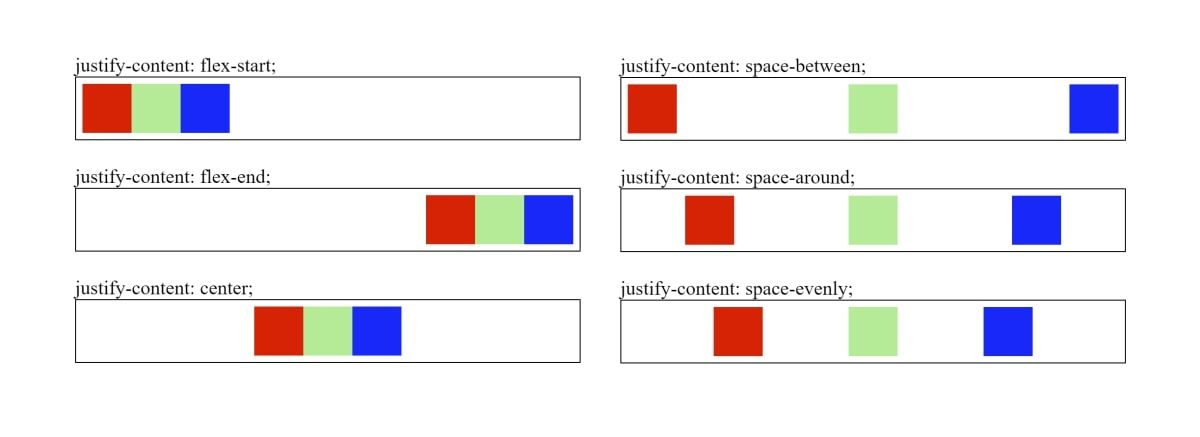
justify-content [row] - FlexBox

How to Center Anything in CSS Using Flexbox and Grid ✨

Mastering CSS Flexbox: Basics to Advanced Tips
CSS Flexbox: The Best Tutorial To Understand Flex Model

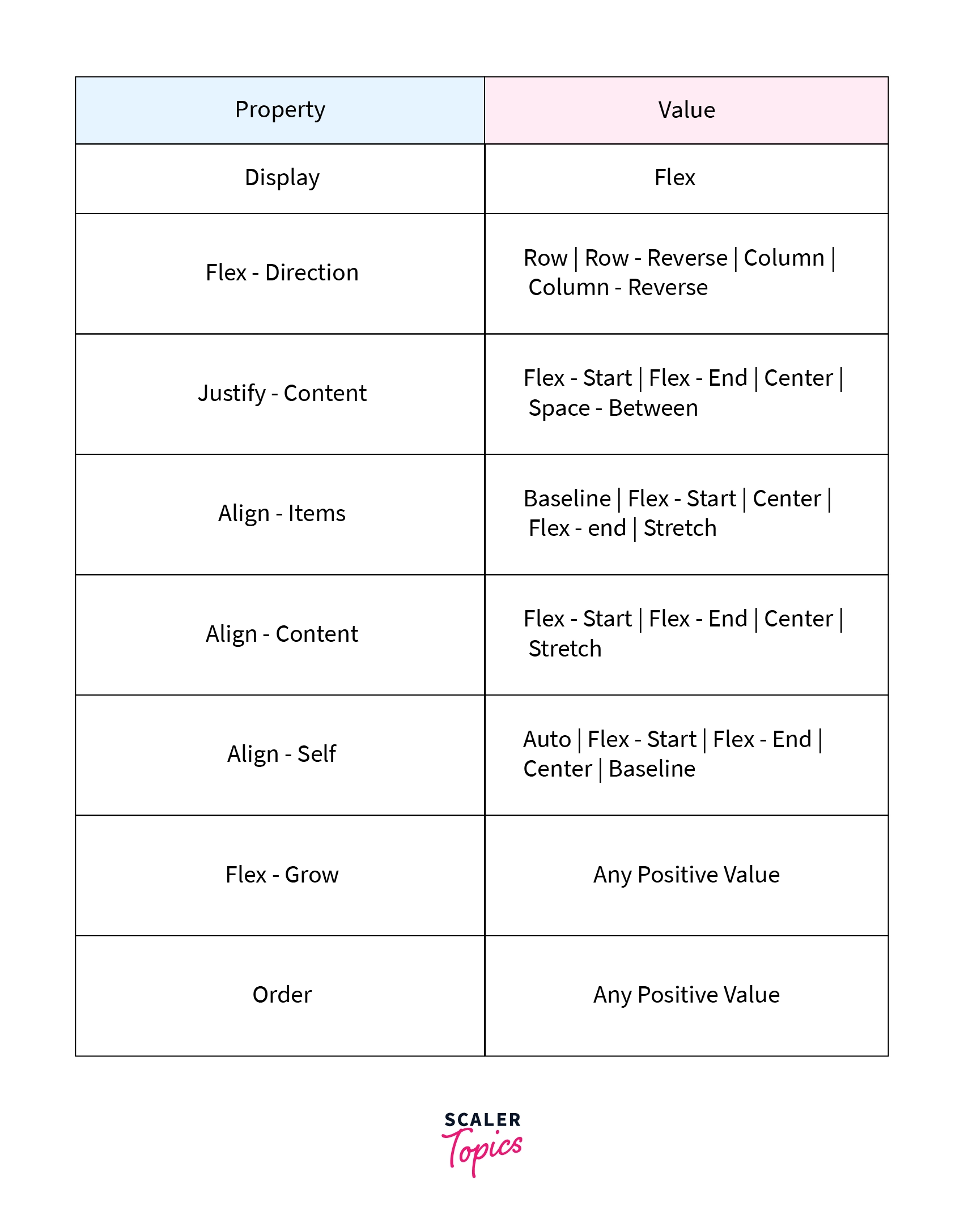
CSS Flexbox - Scaler Topics

How To Use Flexbox MIND Development and Design

How to center a button with HTML & CSS - Coder Coder