
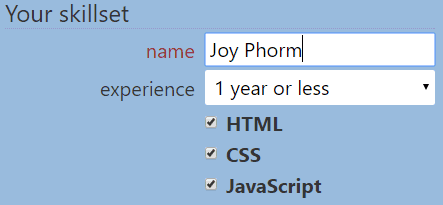
Craig Buckler explores the new possibilities available for HTML developers to design and create forms using Flexbox in CSS.

Flexbox Tutorial For Beginners Responsive Website Using Flexbox

html - How do I correctly nest a flexbox to achieve a form layout? - Stack Overflow

How to Build a Full-Screen Responsive Page With Flexbox

Using Flexbox: Mixing Old and New for the Best Browser Support
SitePoint
Why should we use normalize.css with the CSS3 flexbox? - Quora

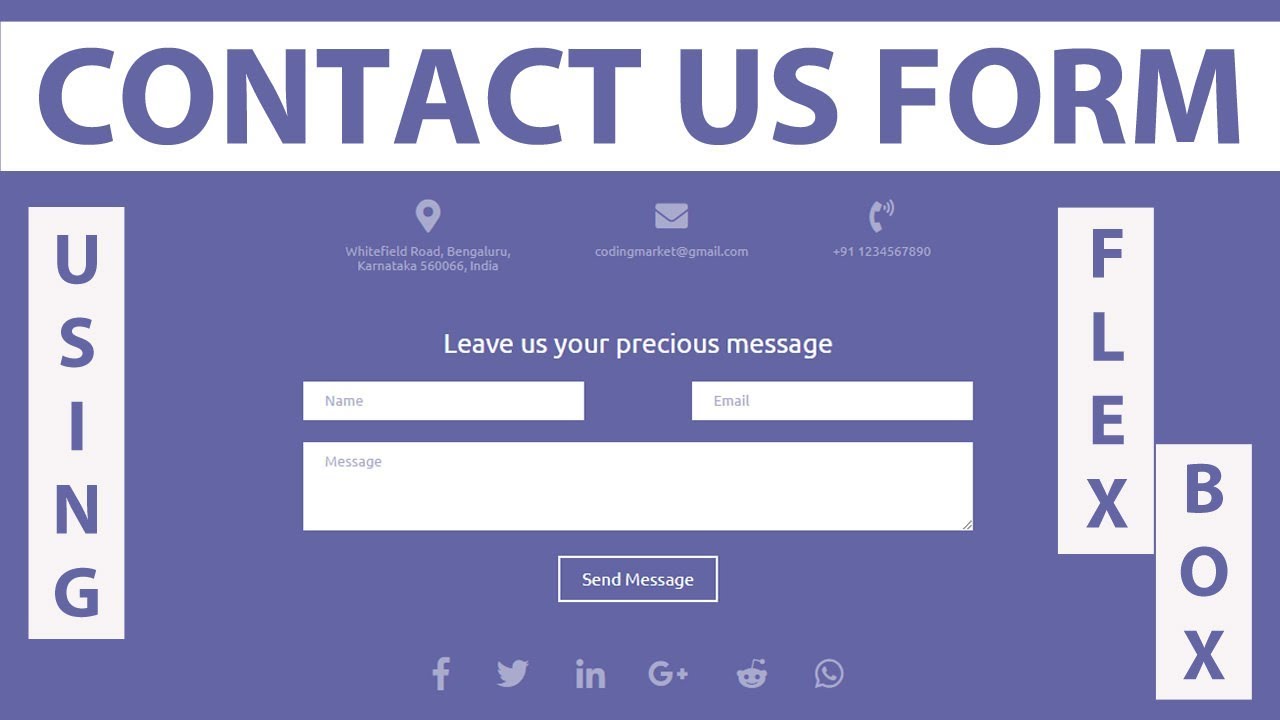
Contact US Form Using CSS Flexbox, Contact Form using HTML and CSS

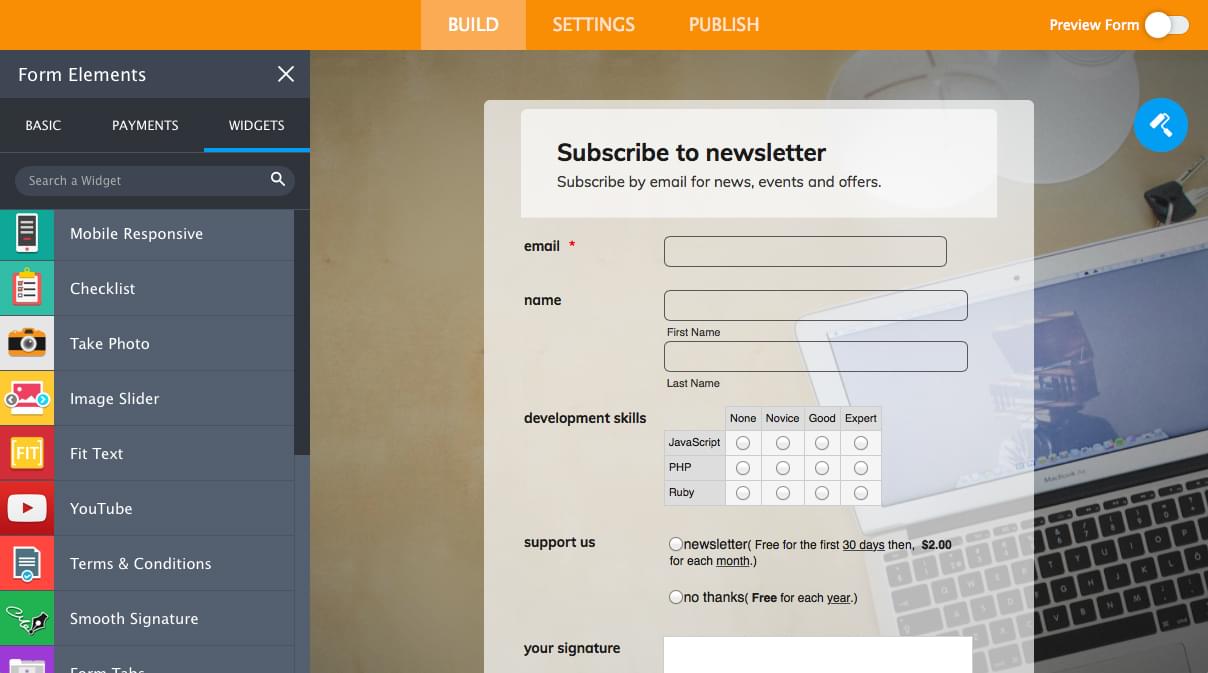
Take the Pain Out of Form-Building with JotForm 4.0 — SitePoint

How to Build a Responsive Form With Flexbox

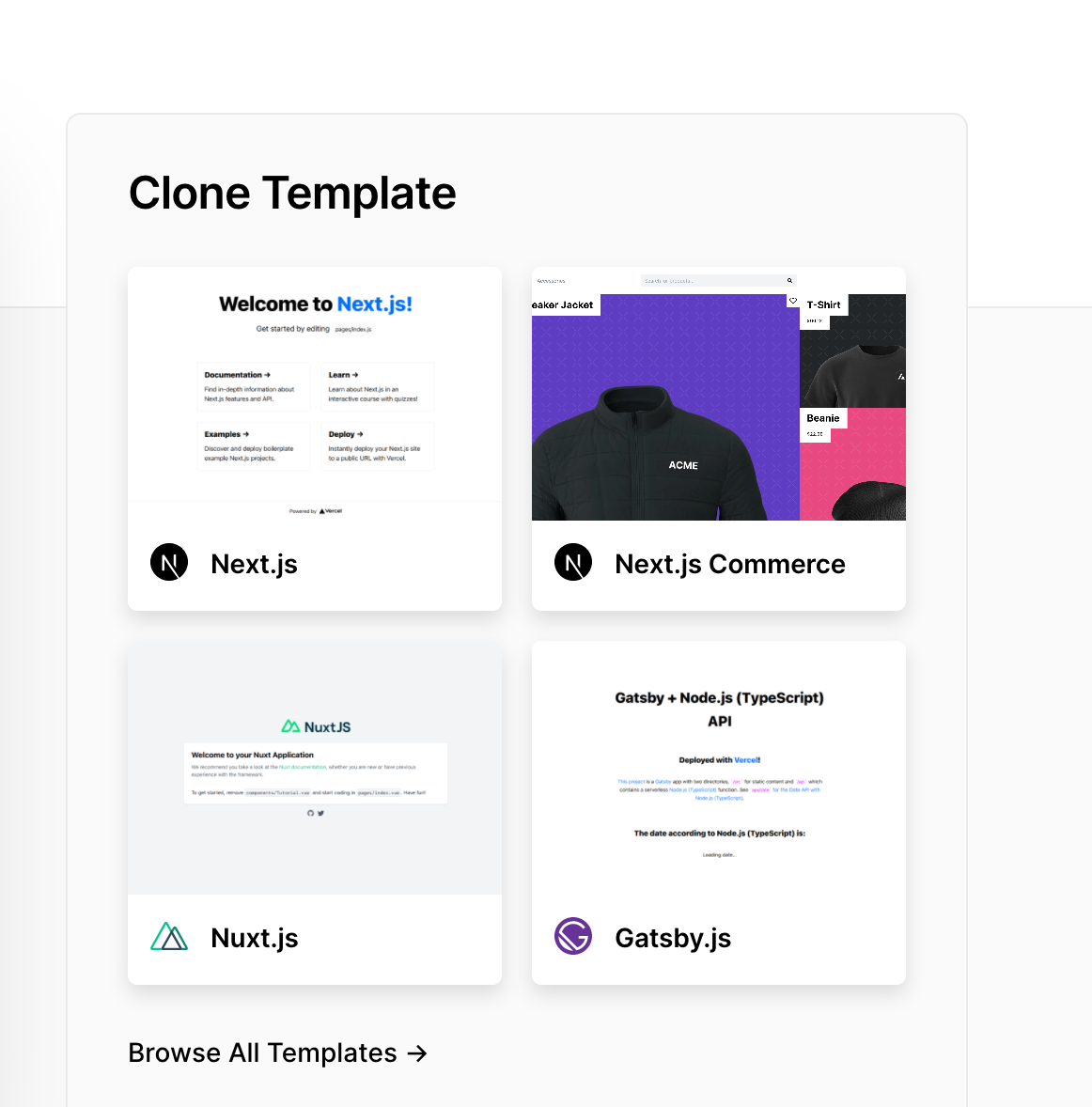
How to Build a Contact Form with SendGrid and Next.js

The Complete CSS Flexbox Resources » CSS Author

How To Create a Form in HTML and CSS Using Flexbox

How to Build a Contact Form with SendGrid and Next.js
Make Forms Fun with Flexbox — SitePoint