By A Mystery Man Writer
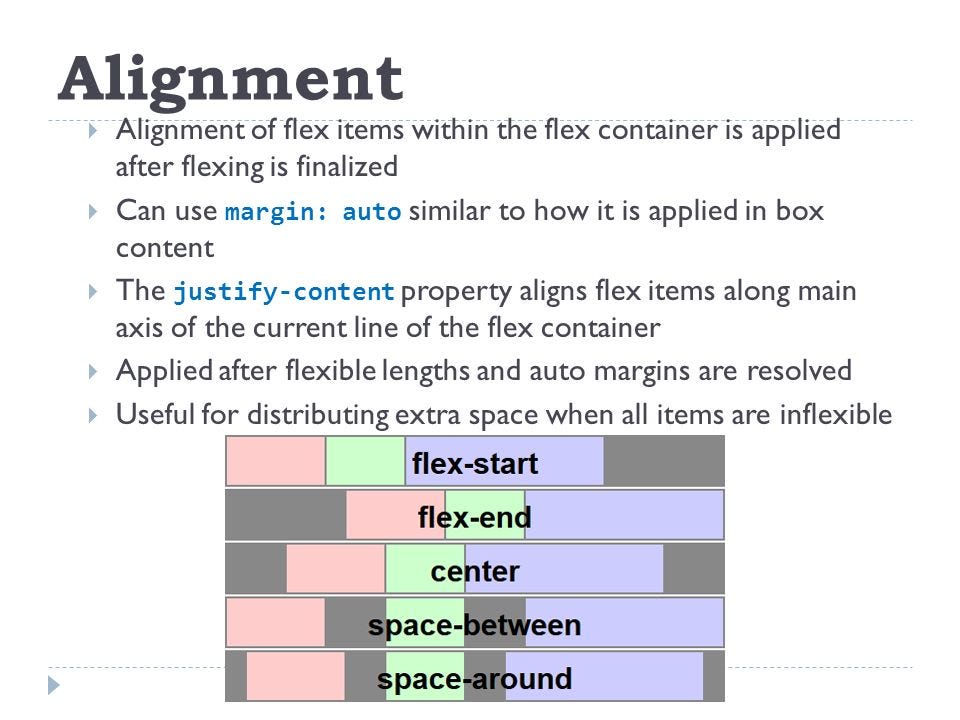
The align-items property is related to CSS layout. It effects how elements are aligned both in Flexbox and Grid layouts.

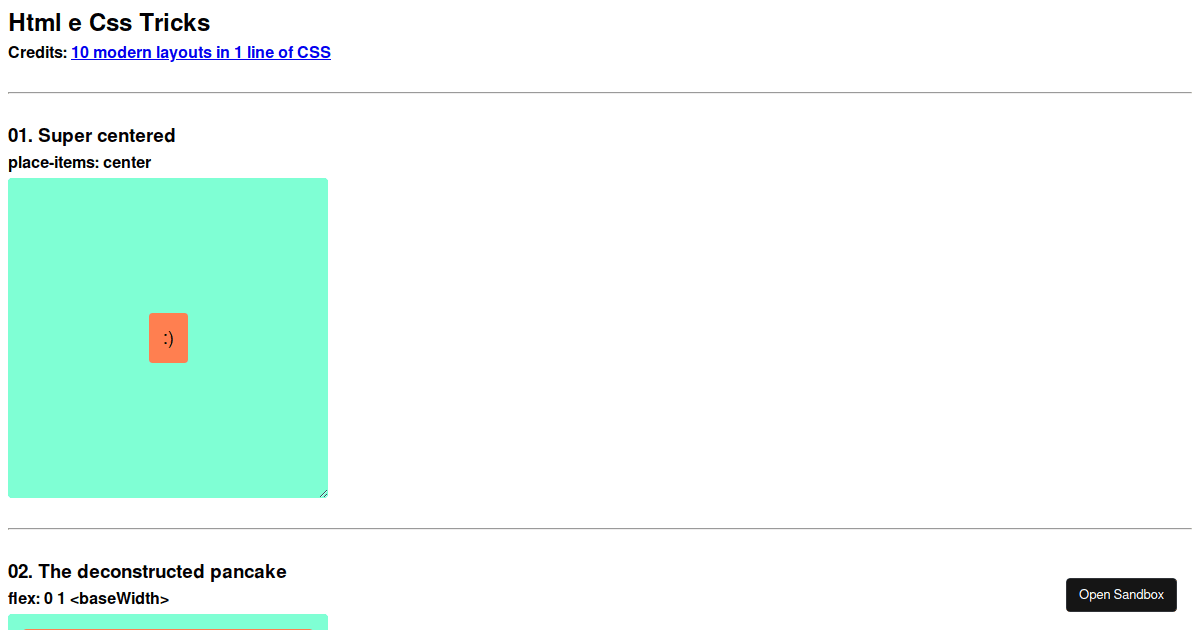
CSS Tricks: Modern and Advanced Techniques for 2024

Useful CSS tricks– Part 1. A series of useful CSS tricks in a…, by Anish Dhingra, CodeX

Understanding CSS Grid and Flexbox, by Ann Adaya
CSS Tricks: Five Tricks to Enhance Your Web Page

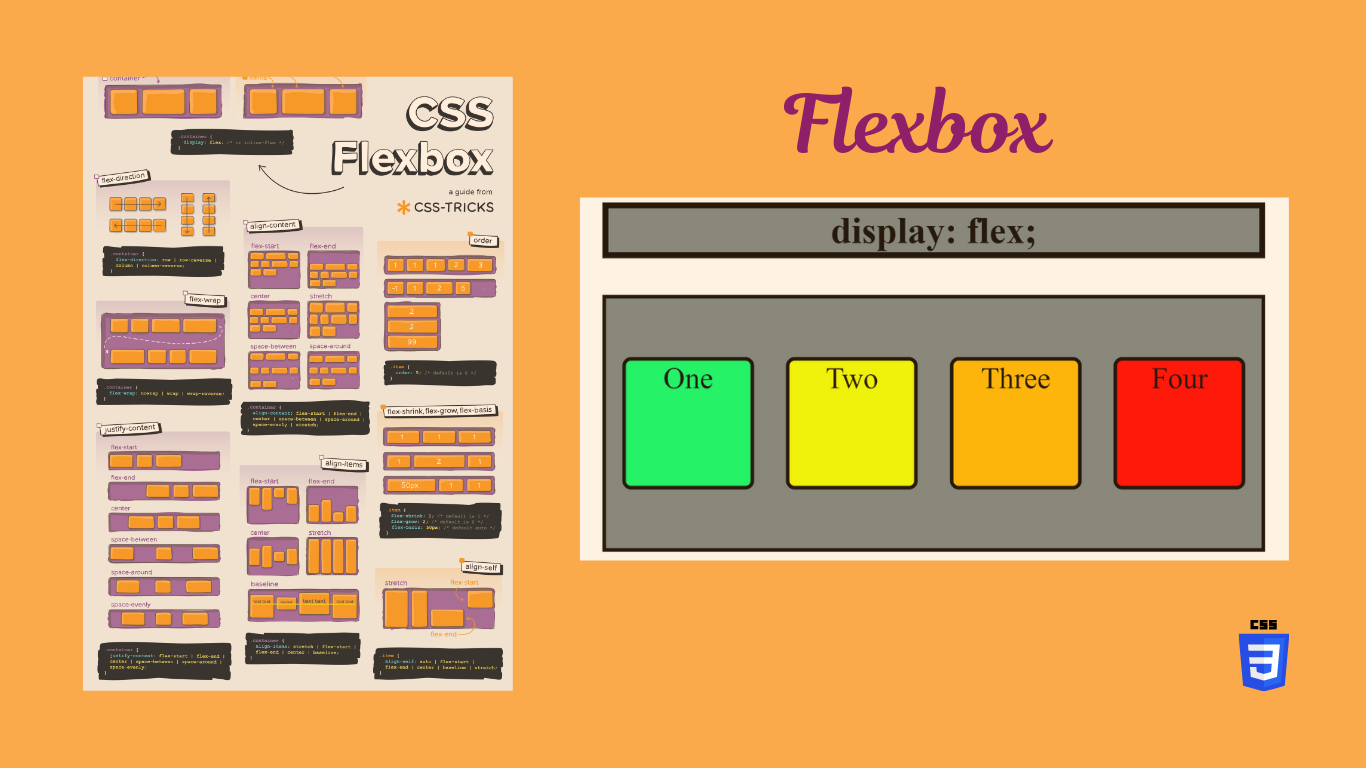
Introduction to CSS Flexbox

Center-align — Squarespace CSS tricks and code tutorials • Beatriz Caraballo

25 Incredibly Useful CSS Tricks You Should Know - WPLoaded

Centering and Aligning Items in CSS Grid - Joomlashack

CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

My 4 Go-To CSS Tricks for Squarespace Website Design
A Complete Guide to Flexbox
justify-items CSS-Tricks - CSS-Tricks

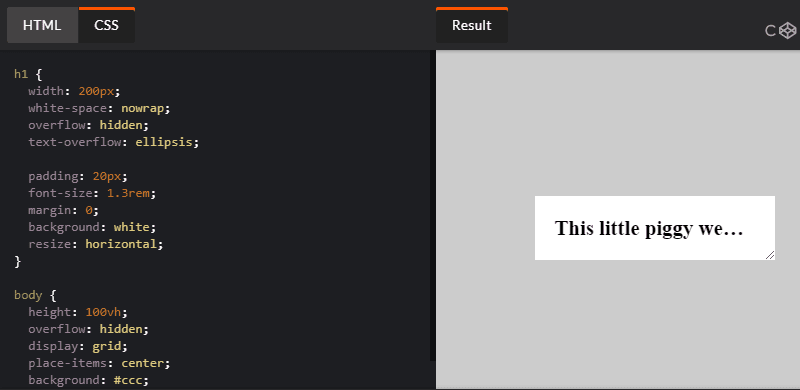
HTML CSS tricks - Codesandbox

display: table-cell; text-align: center; vertical-align: middle;