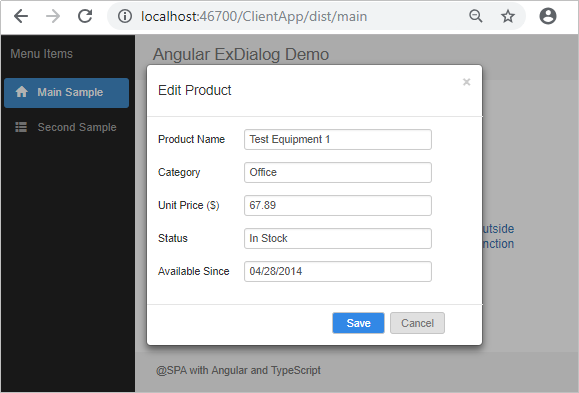
html - angular 8 material dialog close button with X top right - Stack Overflow
By A Mystery Man Writer

I am trying to get my material dialog to have an X button at the top right, but I am having problems with the positioning. component.ts this.d.open(loginComponent, { width: '300px', height: '

Bootstrap Modal - examples & tutorial

HTML - Styling An Input Type File Button - Stack Overflow PDF
Dialogs - Material Design

Angular PrimeNG Dialog Component - GeeksforGeeks

The Future of Style - W3C

Top 18 Most Common AngularJS Developer Mistakes

html - angular 8 material dialog close button with X top right

An Angular Modal Dialog with Advanced Functionality and Easy-use

reactjs - How can I add the close icon in the top right corner of
How to close a popup window in HTML - Quora

dialog - Angular MatDialog appends to HTML instead of showing as a

Angular Material UI component library

typescript - how to pass data from angular material dialog to