
This is for a mobile menu, which of course needs to be responsive. The longest child should set the width for all the other children .index needs to be full width and height with a background-color

Aligning items in a flex container - CSS: Cascading Style Sheets

Equal Columns With Flexbox: It's More Complicated Than You Might Think

Grid - Webflow University Documentation

CSS Flexible Box Layout Module Level 1

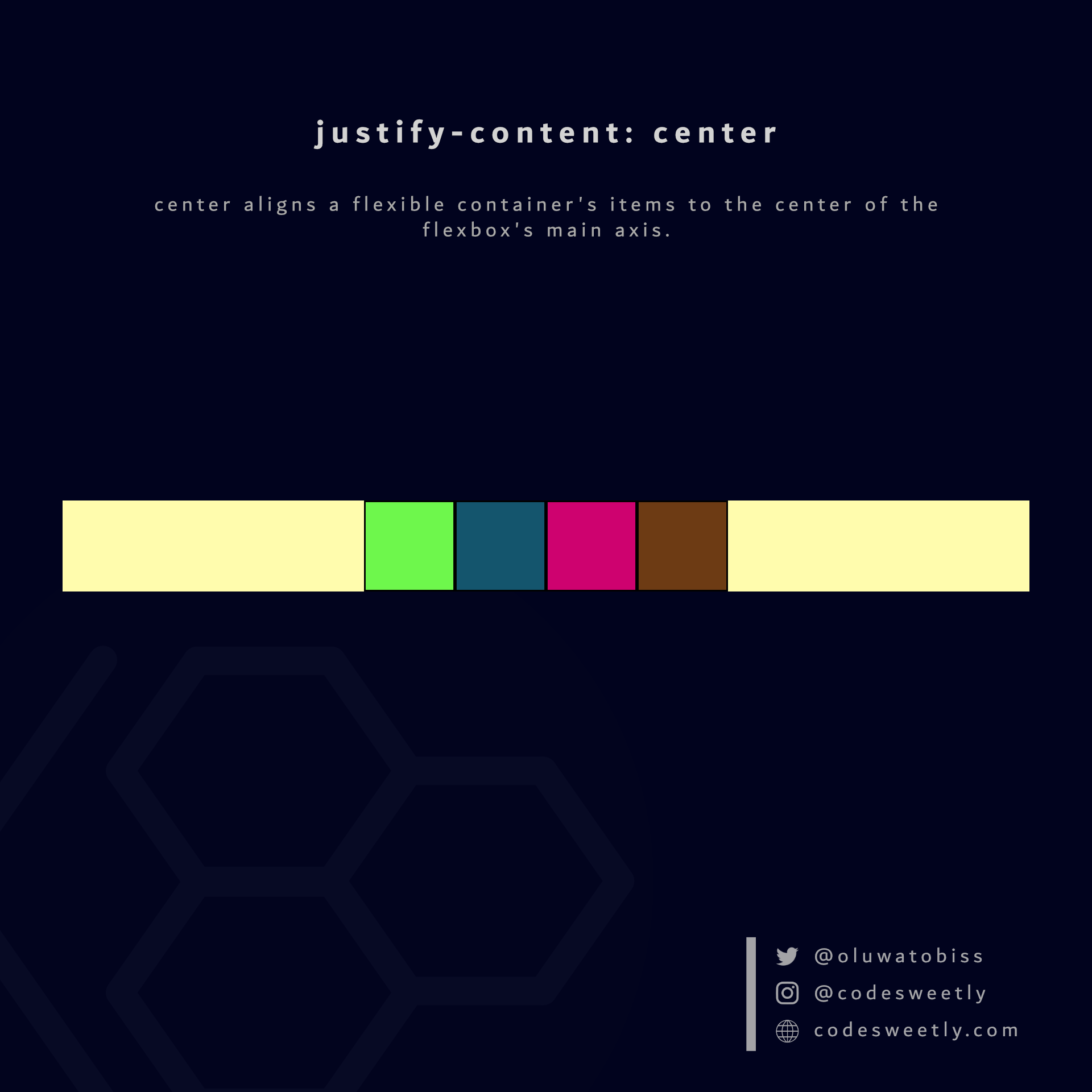
CSS Flexbox Explained – Complete Guide to Flexible Containers and Flex Items

html - Flexbox width of header aligned with outer part of content - Stack Overflow

A Guide to CSS Flexbox - CoderPad
.png)
How to align an element to bottom with flexbox in CSS ? - GeeksforGeeks

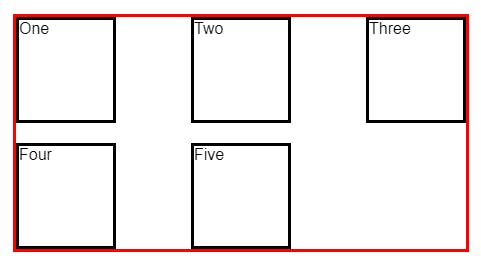
Some ways to align the last row in a flexbox grid

html - How to make the buttons equally aligned and of the same width? - Stack Overflow