

JS Party: JavaScript, CSS, Web Development - Changelog Media

JS Party: JavaScript, CSS, Web Development - Changelog Media

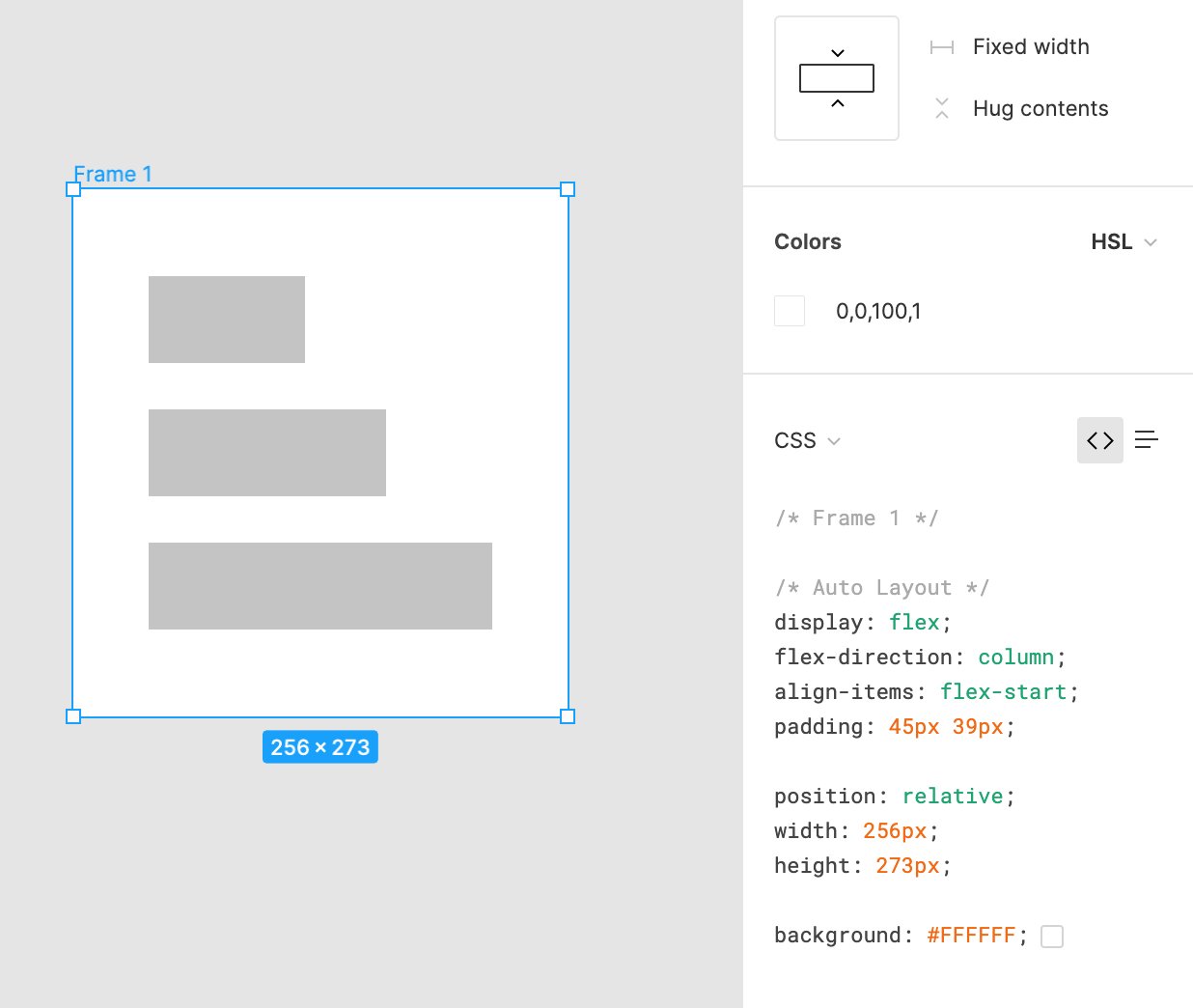
Adam Argyle on X: I guess they don't translate? Wouldn't height be auto here? I switched width from fixed to hugging and the CSS output didn't change? Shouldn't width and height just

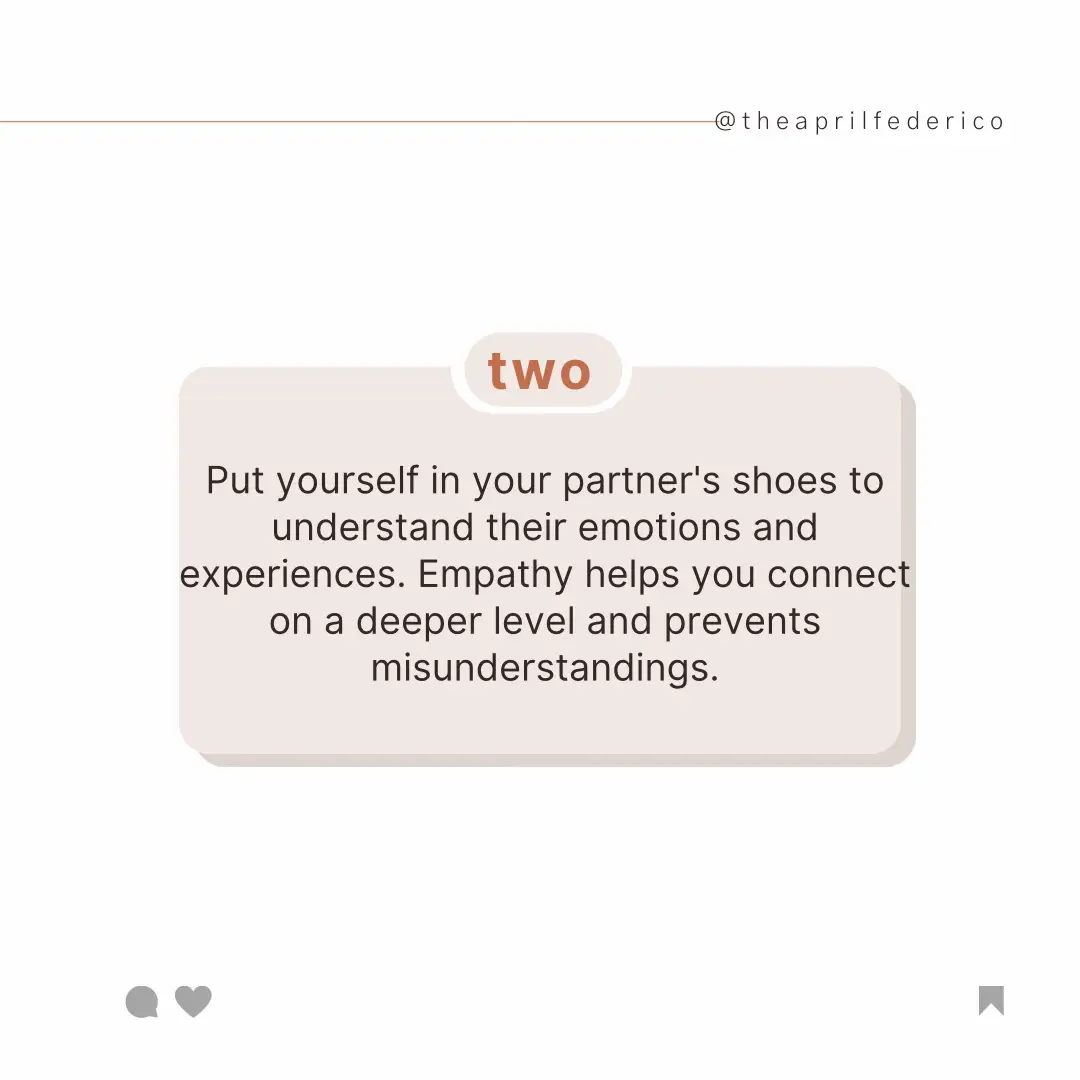
Communication Skills for Customer Education - Lemon8 Search

JS Party: JavaScript, CSS, Web Development - Changelog Media

Adam Argyle on X: TIL about #CSS `quotes` - it only works on the `` element - pairs well with `hanging-punctuation` makes it so you don't have to add pseudo elements

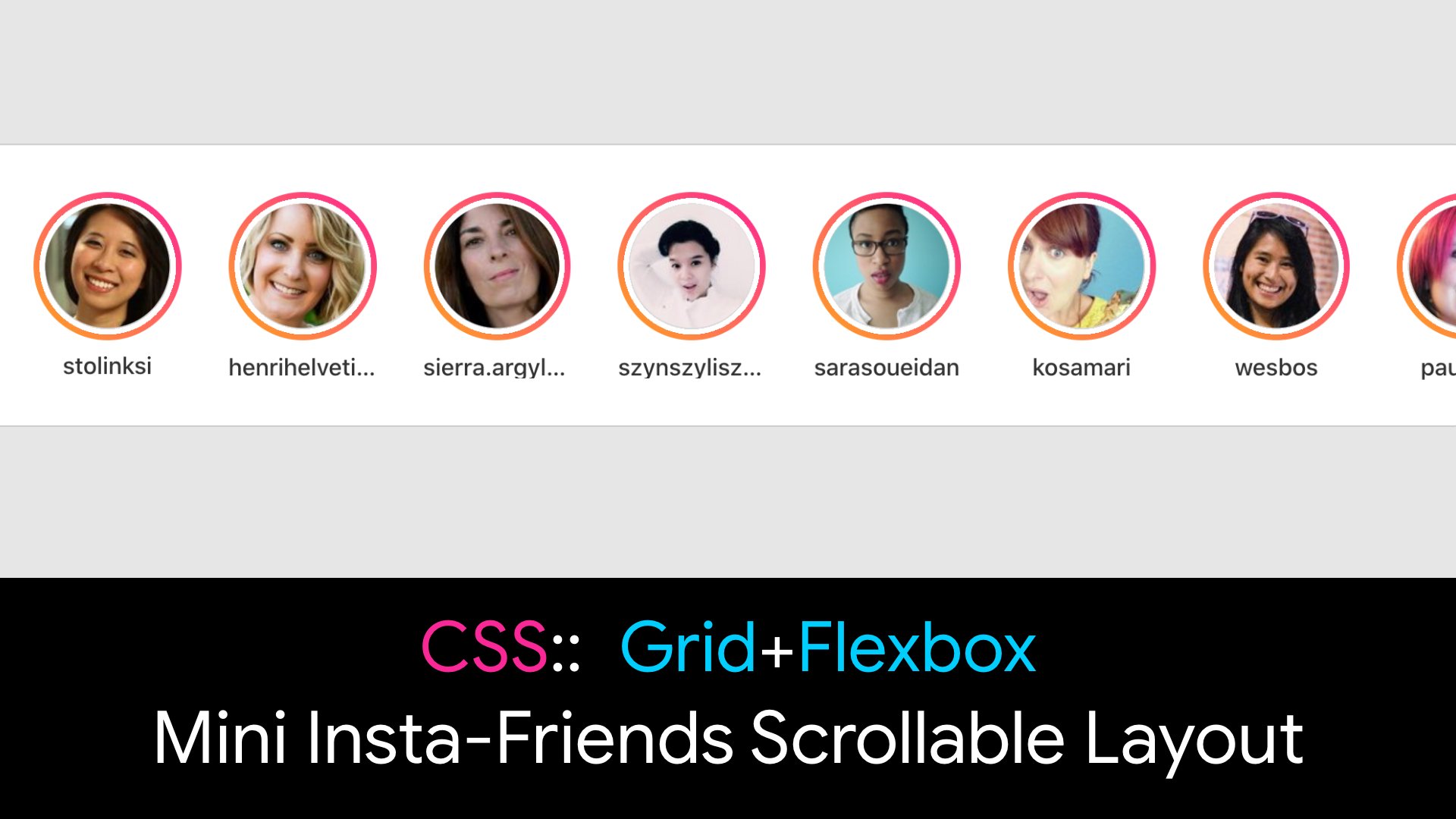
Adam Argyle on X: let's build a mini insta-friends scrollable layout in CSS! Stumble along with me on ! bonus: radial gradient border effect solved with 3 layered gradients in one background

Changelog Master Feed

Adam Argyle

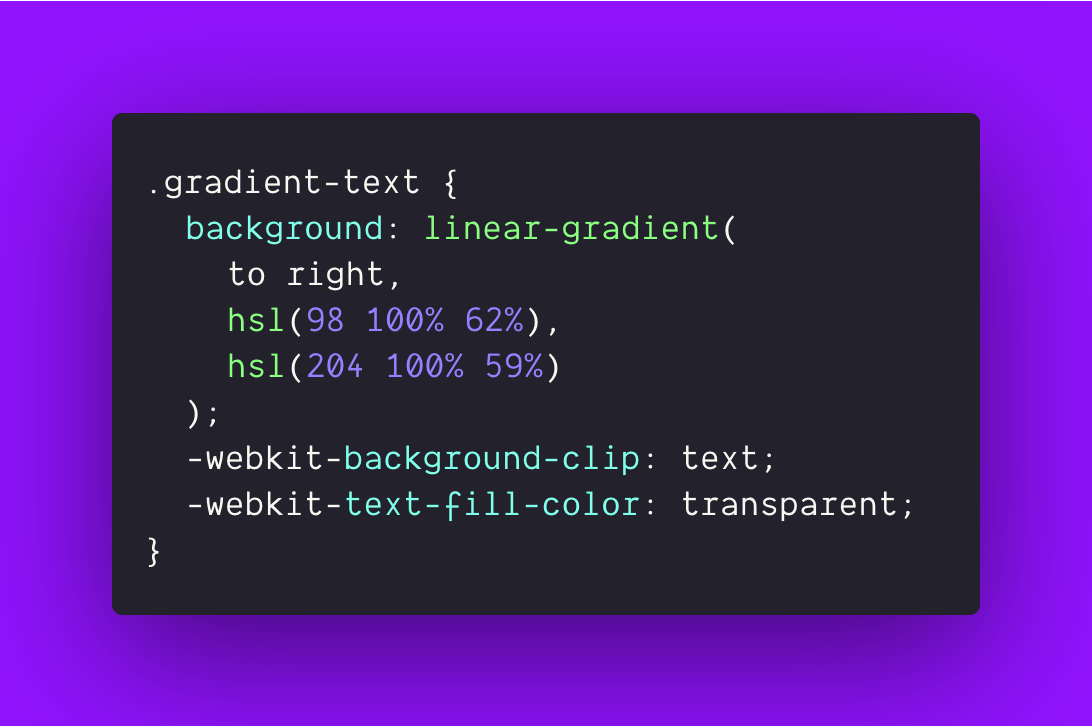
Adam Argyle on X: CSS Gradient Text 🤘💀 / X

Felix Core Software Development - Lemon8 Search