
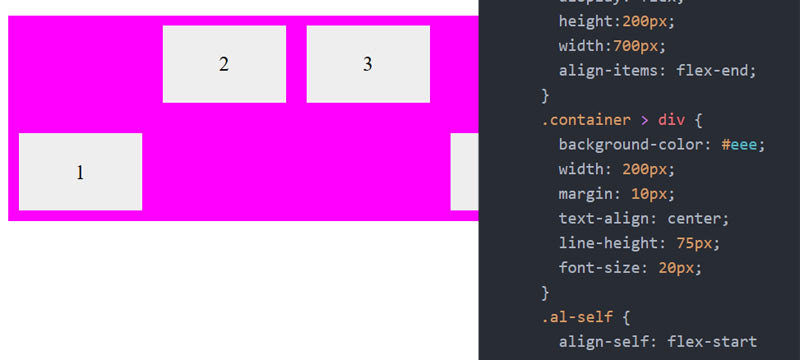
CSS align-self property can be used to override align-items value (defined at flexbox level) for a specific flex-item. Syntax: Example – align-self This example uses read more

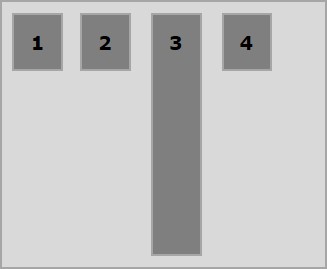
What's the deal with align-items: baseline? - Maxwell Antonucci

html - Flexbox column align items same width but centered without

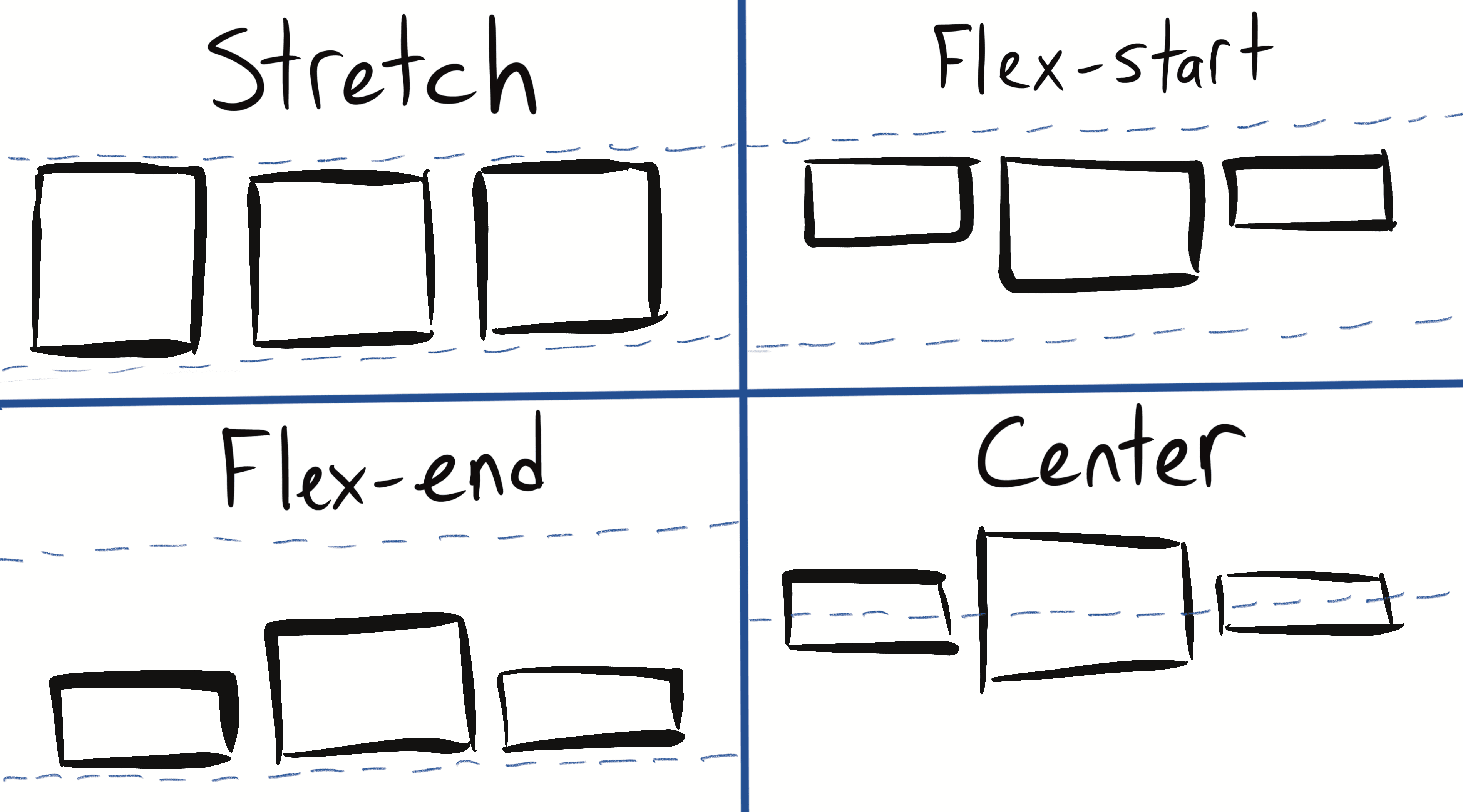
Flexbox - Align Self

Align self, allineamento box nei CSS, align self CSS

Aligning items in a flex container - CSS: Cascading Style Sheets

css - How does flex-wrap work with align-self, align-items and

css - How does flex-wrap work with align-self, align-items and

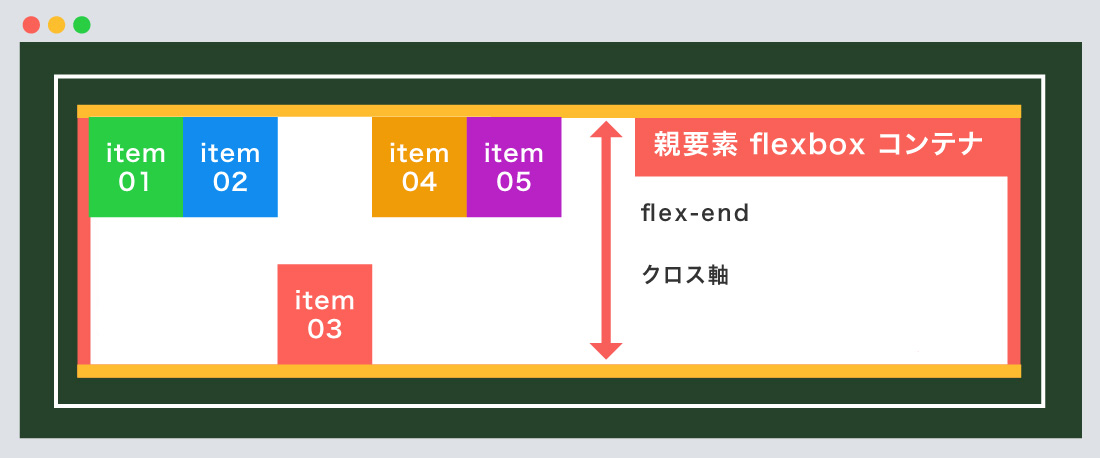
CSS】align-selfの使い方、アイテムの位置を個別に指定する!

PDF) Oreilly Java Performance The Definitive Guide

Align-self não funciona CSS: dispondo elementos com Flexbox e

Align items and justify content - Create Web Page Layouts With CSS

css - Flexbox align-self is changing the div's height - Stack Overflow